 Seorang blogger dapat melakukan beberapa penyesuaian terhadap lebar sebuah kolom (baik header, main, sidebar, ataupun footer). Sebagai bahan latihan kita akan mencoba melakukan perubahan pada desain template Minima bawaan Blogger karena perubahan lebar kolom pada Template Minima merupakan dasar bagi perubahan untuk template bawaan blogger yang lain.
Seorang blogger dapat melakukan beberapa penyesuaian terhadap lebar sebuah kolom (baik header, main, sidebar, ataupun footer). Sebagai bahan latihan kita akan mencoba melakukan perubahan pada desain template Minima bawaan Blogger karena perubahan lebar kolom pada Template Minima merupakan dasar bagi perubahan untuk template bawaan blogger yang lain. 
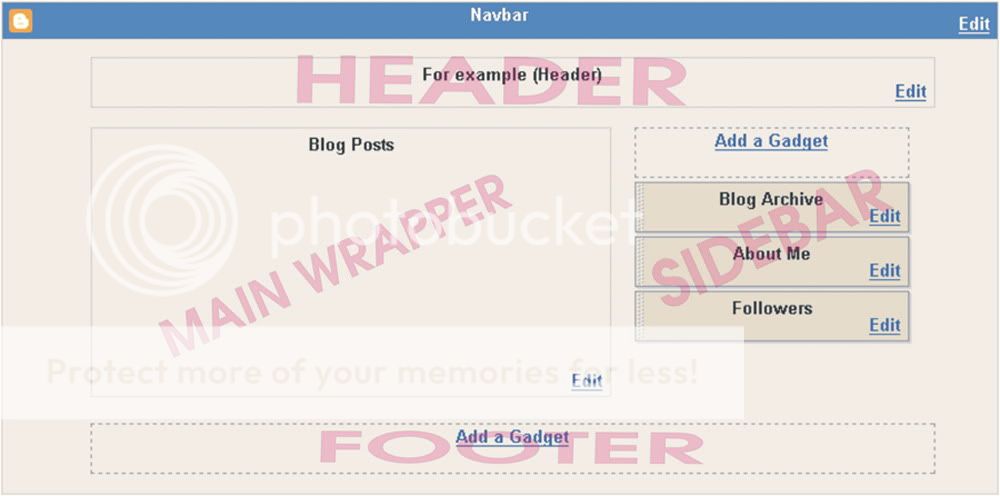
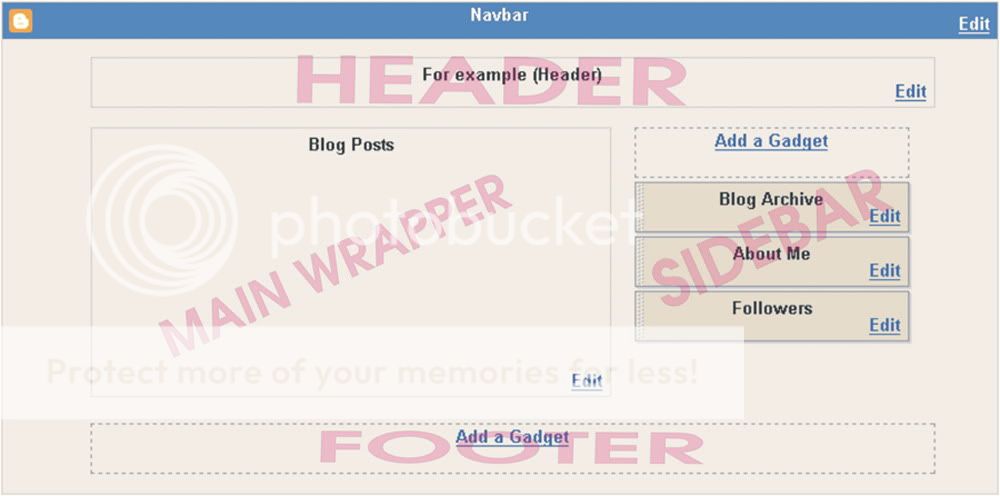
Agar lebih mudah untuk memahami ukuran lebar kolom yang dimaksud, perhatikan warna kolom pada Skema Template Minima bawaan Blogger di atas.
Untuk merubah lebar tiap kolom pada template minima sangat simple sekali karena hanya tiga komponen di atas tersebut yang harus di rubah. Dasar pedoman untuk perubahan adalah dengan cara mengambil ukuran lebar halaman blog yang kita inginkan dihubungkan dengan bagian mana yang lebarnya ingin dirubah untuk penyesuaian dengan kebutuhan yang ada. Sebaiknya lebar blog maksimal yang kita gunakan 1024px karena lebar satu halaman layar adalah 1024px (pixel).
Sebelum melakukan perubahan pada template lakukan prosedur standar yang harus dilakukan blogger :
- Login ke Blogger.
- Dasbor (Dasboard).
- KLiK Rancangan.
- KLiK Edit HTML.
- Amankan Template. Cara mengamankan template bisa dilihat di sini !.
- Untuk memudahkan mencari KODE HTML gunakan Ctrl+F (pada keyboard). Kalau belum jelas caranya, anda bisa melihatnya di sini !.
- Diakhir proses merubah lebar kolom jangan lupa KLiK Simpan Template (SAVE Template).

Mengetahui cara-cara untuk merubah lebar kolom sangat ber-arti bagi blogger saat melakukan banyak lagi perubahan desain yang lain, seperti misalnya menambah kolom baru, membuat 2 buah sidebar baik di satu sisi ataupun di kanan dan kiri, membuat kolom bagi widget baru dan banyak lagi hal menarik yang bisa dilakukan.
Sebagai bahan percobaan kita akan melakukan perubahan pada

Gambar diatas adalah capture dari template dasar blogger yang belum termodifikasi, dan pada gambar diatas terdapat bagian-bagiannya yaitu header, main wrapper sidebar dan footer. Untuk melihat gambar lebih jelas, silahkan KLiK link Template Minima
- Bagian yang harus kita rubah hanya pada KODE CSS di syntax :
#sidebar-wrapper { width: 220px; float: $endSide; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ }
Rubah lebar (width) sesuai kebutuhan menjadi 350px, sehingga KODE CSS menjadi :#sidebar-wrapper { width:350px; float: $endSide; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ } - Misalnya bagian halaman posting sekaligus kita perlebar menjadi 500px. Untuk hal ini kita harus merubah lebar pada syntax :
#main-wrapper { width: 410px; float: $startSide; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ }
Rubah lebar (width) sesuai kebutuhan menjadi 500px, sehingga KODE CSS menjadi :#main-wrapper { width: 500px; float: $startSide; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ } - Perhatikan metode yang kita gunakan sebagai dasar perubahan :
A. Lebar (width) Desain asli template Minima :
- header = outer-wrapper = footer = 660px
- main = 410px
- sidebar = 220px
- Keterangan : tanda ( - ) = dikurangi. 660px - 220px - 410px = 30px.
Angka 30px ini digunakan untuk variable seperti margin dan padding dan kita gunakan sebagai komponen nilai penghitung lebar supaya tetap simetris sesuai dengan aslinya.
- Lebar (width) pada header = lebar outer-wrapper = lebar footer = width baru = Lebar (width) Sidebar + lebar (width) Main + 30px = width baru
- 350px + 500px + 30px = 880px.
- 880px = width baru pada header, outer-wrapper dan footer.
- Setelah angka width baru pada header, outer-wrapper dan footer diketahui, maka bentuk KODE CSS nya menjadi :
A. Header :
#header-wrapper { width: 880px; margin:0 auto 10px; border:1px solid $bordercolor; }
Catatan : - sebelum perubahan width:660px;
B. Outer Wrapper :
#outer-wrapper { width: 880px; margin:0 auto; padding:10px; text-align:$startSide; font: $bodyfont; }
Catatan : - sebelum perubahan width:660px;
C. Footer :
#footer { width:880px; clear:both; margin:0 auto; padding-top:15px; line-height: 1.6em; text-transform:uppercase; letter-spacing:.1em; text-align: center; }
Catatan : - sebelum perubahan width:660px;


 Diposting oleh
drj7
Diposting oleh
drj7


















Olá! estou passando porque lá no meu cantinho tem um selinho para você em comemoração a 150 seguidores.
BalasHapushttp://pattyschi.blogspot.com/
Minha amiga querida, seja muito bem vinda ao meu cantinho!
BalasHapusSe vc precisar de alguma coisa da amiga aqui...é só deixar recado,tá?
Um beijo bem grandão de boas vindas da amiga Cátia.
http://catiaartesmanuais.blogspot.com/
Hello...
BalasHapusShalom
http://nairmorbeck.blogspot.com/
Desde Los Espíritus de Haddock, damos la bienvenida como nuevo seguidor a drj7; si compartir es tu meta con nosotros podrás compartir experiencias, sentimientos, pasiones y fantasía.
BalasHapusmakasih sekali infonya sangat bermanfaat, happy blogging
BalasHapusga bisa-bisa nih gimana
BalasHapus